Using Introduction Package
Direct your browser to the login-mask. typo3/ is the directory where the login to the back end is possible.

Use the login-data you created in the installation process or changed afterwords.

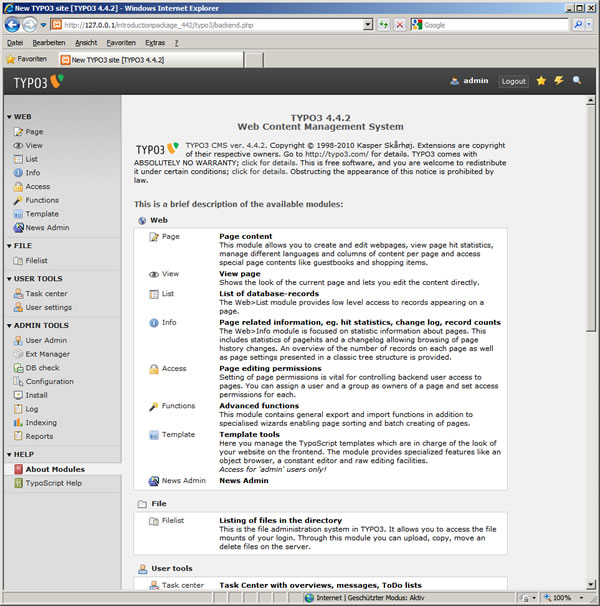
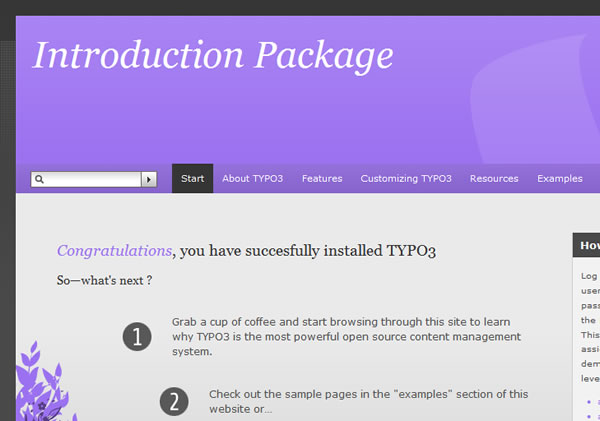
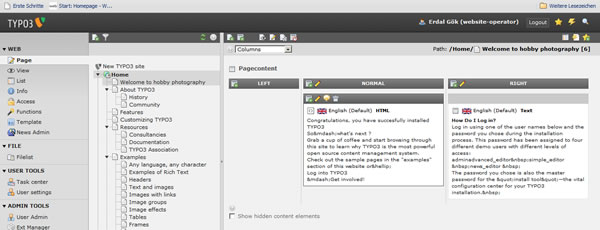
This is the start view.

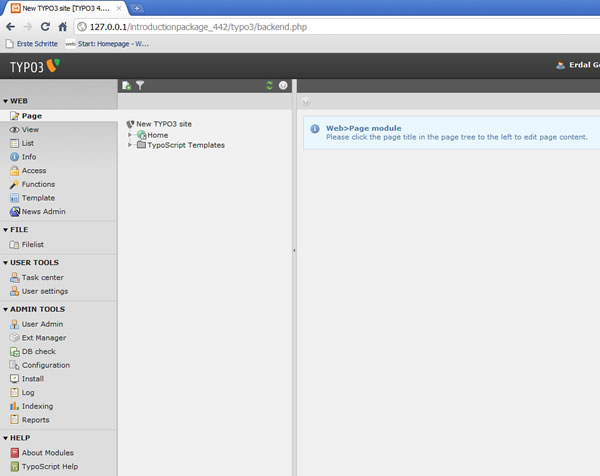
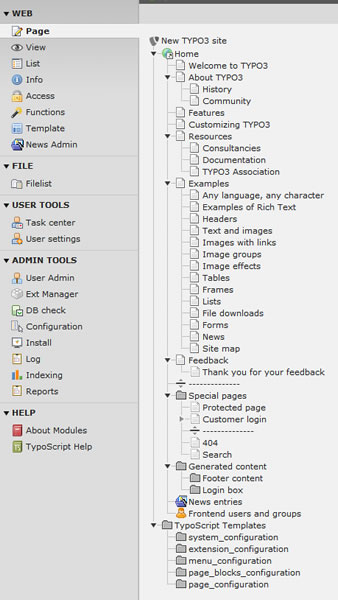
Go to "Page" in the module frame on the left.

In the middle of the view you see the pagetree. Open the pages created by the installation process by clicking on the arrow icons left side to the page name "Home" and the world icon which is a symbol for the root page.
Then you see all created pages their hierarchy, which is also determining the navigation menu.

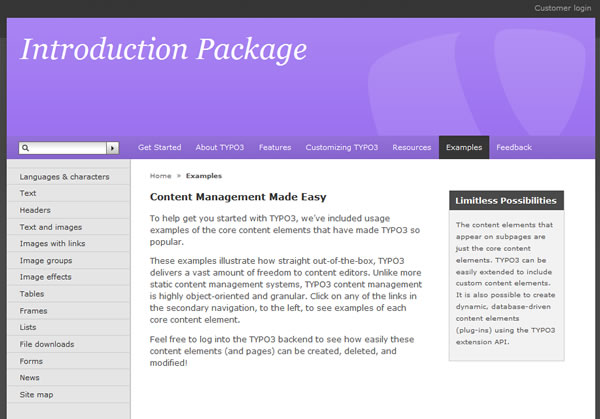
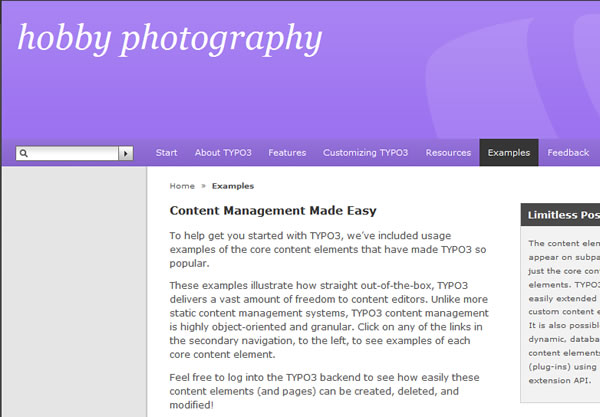
If you have a look to the front end like the node "Examples" you can compare the order in pagetree of back end to navigation structure in front end.

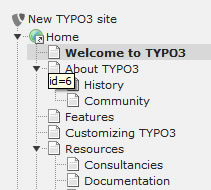
The first page after "Home" is named in a different way.
Click on the icon like a page to the left of the page name "Welcome to TYPO3".

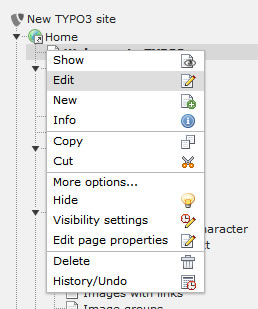
Left click your mouse. Then you see a dialog box appearing. By clicking on "Edit" ...

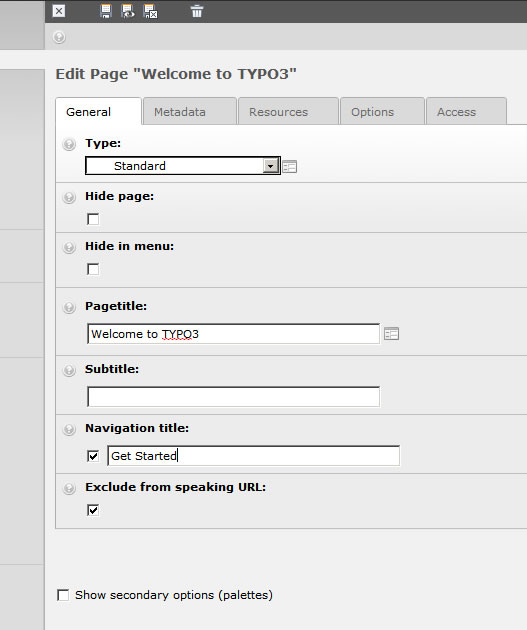
... you are seeing the page attributes.

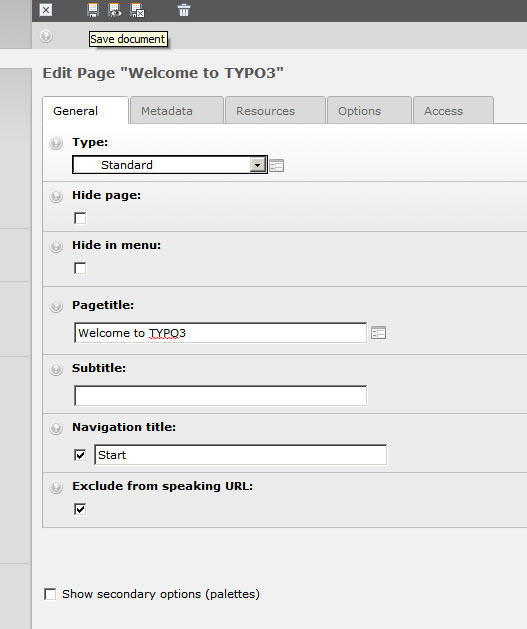
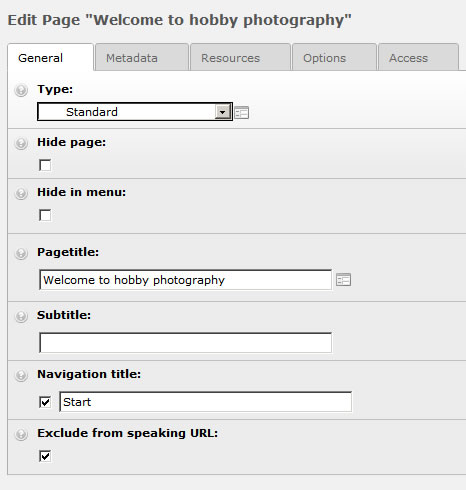
Change "Navigation title" to whatever and save the document by clicking on the floppy disk icon at the top.

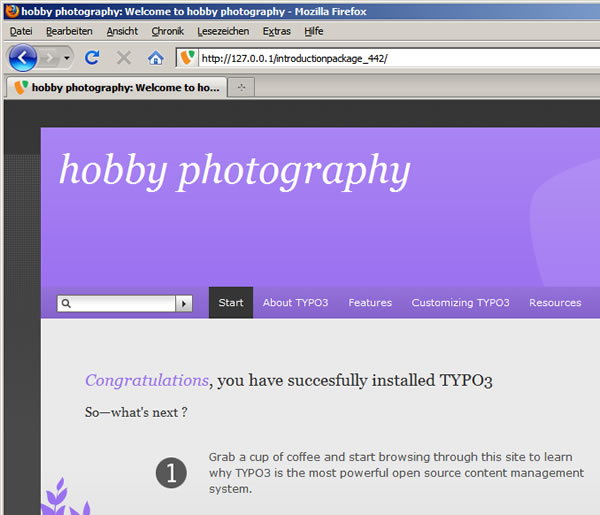
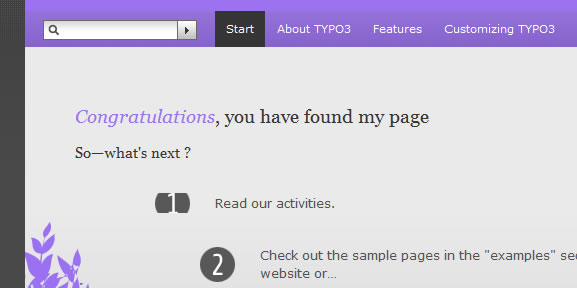
Reload front end - the title of the first element in the menu is changed.

Now we should change website title, change keywords and descriptions of exemplary one page.

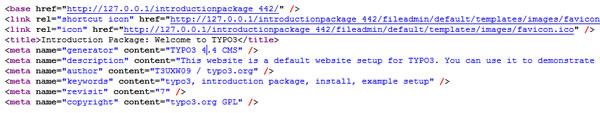
To check the changes later, we start looking at the HTML-code of the start page. Title, description and keywords of the start page are determined by the introduction package.
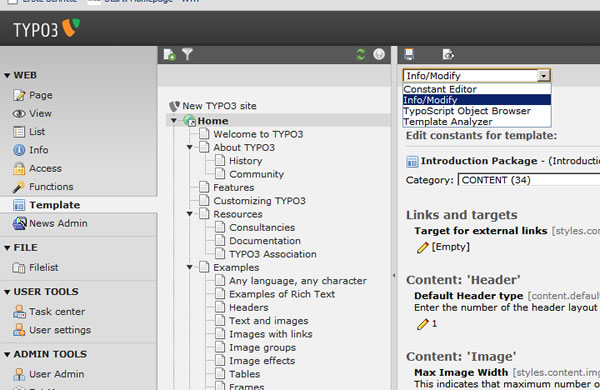
In the pagetree click on "Home", on the left module bar click on "Template". On the right side you get the detail view to template attributes according to page "Home". Change the value of the drop-down box to "Info / Modify".

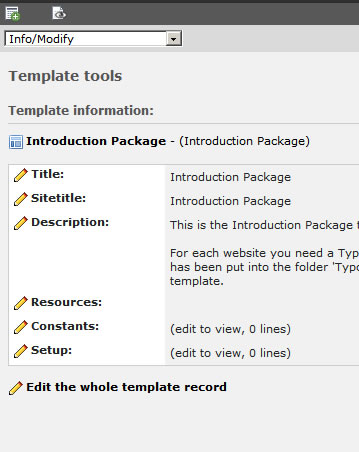
That should be the result view.

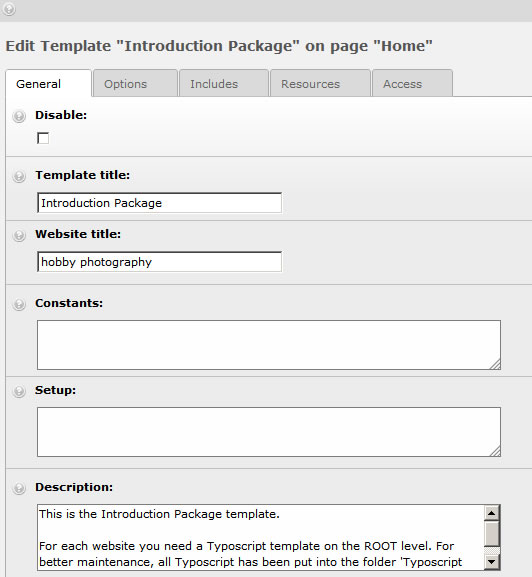
Click on "Edit the whole template record". Though clicking on the "Sitetitle"-pen-icon should be sufficient.
Change the Website title to your need and save it by clicking on the floppy disk icon.

Editing the first page of or pagetree goes like explained here. To find this mask, use the way I told above for the "Navigation title".
Change here the "Pagetitle".

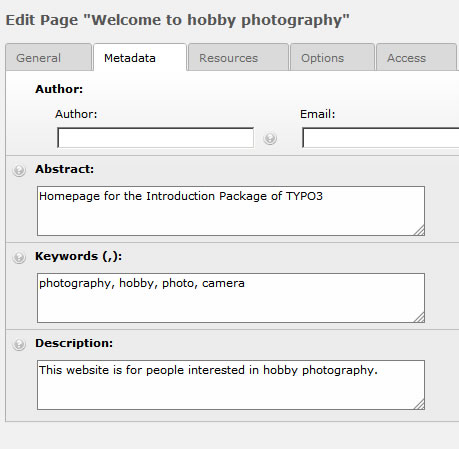
Go to the register card "Metadata" and change there at least "Keywords" and "Description". Save your changes.

To clear the cache click on the flash-icon on the right top.

Afterwords reload front end.

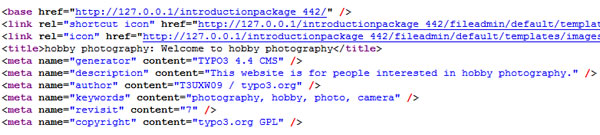
By looking to the HTML-code we see the changed tags like title, description and keywords.

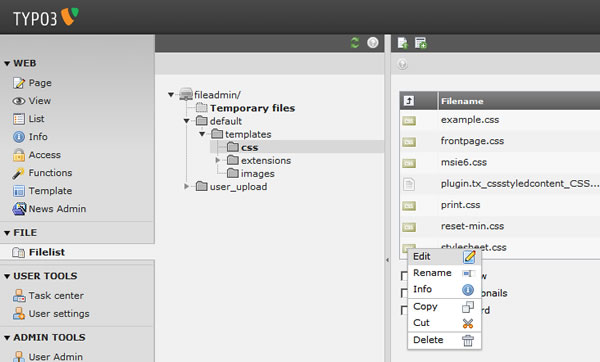
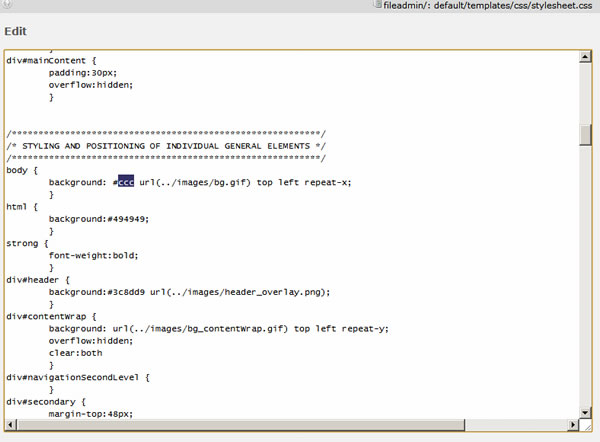
If you want to change the style, click on the left on the item "Filelist", browse to the directory default | Templates | CSS. There click on the icon next to stylesheet.css. In the appearing dialog box click on edit.

Exemplary we change the color of the body-element.

Save changes, clear the cache and reload the front end.

As you can see parts of the footer were determined by the style of the body element.
How to change page-content?
Click on "Page" than on the first element in pagetree on the right you see the page content. Here you see two elements. The one in the column "NORMAL" is responsible for the main part. Click in the pencil-icon.

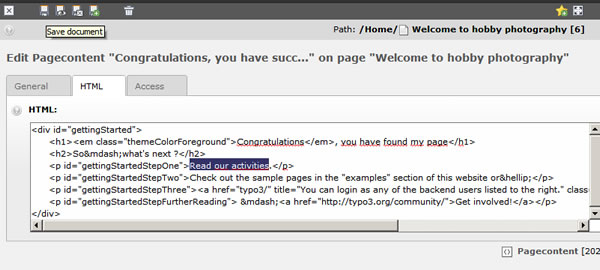
In this case this content element is of "HTML"-type, which follows from the fact that the main part of the start page is a bit difficult to manage in a rich text environment.
Go the register card "HTML" and change the text between the tags.

Save and reload front end.

How to delete pages and change the menu structure?
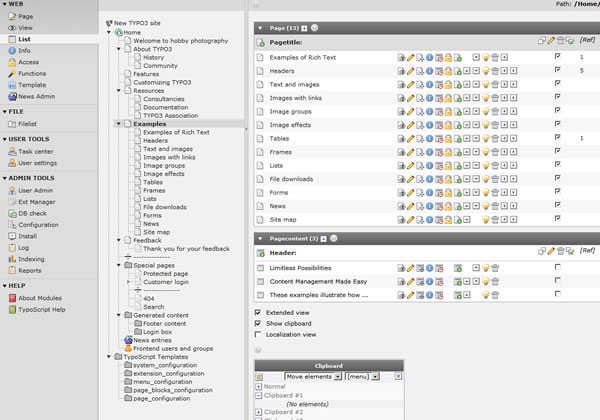
Go to the "List" module. Mark the page "Examples". On the left detail view you see all sub pages to examples, on the bottom in detail view there are the content elements of the page "Examples".

Mark "Extended view" and "Show clipboard" and "Clipboard #1". The page reloads each time. Afterwords you check all the pages you want to delete and click on the trash-icon.
Reloading the front end and clicking on "Examples" proves that the sub pages are gone.

Then click on "Home" in pagetree. On the right detail view you see the sub pages. Click on the trash icon in the line of "Examples". After reloading front end the page "Examples" are gone.

Now you should go on adapting style sheets, changing pages, content elements, get starting to learn creating new pages and content elements. You should deactivate the login part and change the e-mail address in feedback form.